728x90
반응형

1. 구글 애드센스 중간광고 삽입의 어려운 점
- 티스토리 블로그를 하면서 구글 애드센스 승인을 받는 것은
- 블로거들의 목표이자 시작입니다
- 저 또한 늦게나마 블로그를 접하게 되었고,
- 애드센스를 목표로 포스팅을 꾸준히 유지해가면서 노력한 끝에
- 드디어 애드센스 승인이라는 기쁨을 만날 수 있었습니다!
- 그래서 이제 블로그를 시작하거나 아직 시작도 못하신 분들에게
- 작게나마 도움이 되기 위해 이 포스팅을 작성할 마음을 먹게 되었어요!
- 먼저 이 글은 구글 애드센스 승인된 분들에게 유용한 정보입니다
- 아직 구글 애드센스 승인받기 전이시고, 받으려고 하시는 분들은
- 제 이전 포스팅을 참고해 주세요!
[애드센스] 내가 한번에 구글 애드센스 받은 후기 이 포스팅으로 종결
오늘은 모든 블로거의 관심사! 구글 애드센스 승인 후기에 대해 포스팅해볼게요! 사실 저도 블로그를 시작한 지 한 달 조금 넘었고, 시작하기 전에, 그리고 하면서 많은 블로그를 검색해봤는데
5mami2824.tistory.com
- 하지만 애드센스 승인으로만 끝나는 것이 아니라는 점!
- 최근까지도 계속 여러 정보를 찾아보고
- 애드센스를 본문 중간에 삽입하는 방법에 대해 고민을 해왔습니다
- 매번 글을 쓸 때마다 에드센스 사이트에 접속해서
- 본문에 코드를 복사하기를 반복하기란 여간 번거로운 일이기도 합니다
- 그럼 글을 쓰면서 쉽고 편하게 중간광고를
- 그것도 적절한 위치에 삽입할 수 있을까요?
2. 구글 애드센스 본문에 쉽게 삽입할 수 있나요?
- 블로거들이라면 늘 새로운 정보를 공유해서
- 많은 사람들에게 정보를 제공해주는 고마운 분들입니다
- 하지만 블로거분들이 글을 쓰면서
- 어렵게 받은 애드센스 승인을 잘 활용하지 못하고
- 썩혀만 두는 경우가 많습니다
- 바로 방법을 잘 모르시기 때문입니다
- 저 또한 처음에는 이렇게 하는 것이 맞는지
- 저렇게 하는것이 맞는지 어려웠었습니다
- 제 글에 광고가 잘 붙는지 확인하는 것조차 몰랐으니까요
- 하지만 이제 제가 정말 쉽고 간단하며, 정확한 정보를
- 여러분께 공유해 드릴게요!
3. 서식을 이용한 코드 삽입
- 해답은 바로 서식을 활용하는 것입니다
- 서식의 뜻은 증서, 원서, 신고서 따위와 같은 서류를 꾸미는 일정한 방식.(출처 : 네이버 국어사전)입니다
- 바로 일정한 방식을 설정해 놓고
- 글을 쓸 때마다 그 서식을 불러와서 틀 안에서 내가 원하는 내용을 작성하는 것이죠
- 한번 틀을 설정해 놓으면 매번 새 글을 쓸 때마다
- 어렵게 새로 쓰고 새로쓰고 하는 일이 줄어들겠죠
- 그렇게 되면 포스팅을 하는 시간도 줄어들고
- 훨씬 여유로운 삶을 시작할 수 있답니다!
- 그럼 서식은 어떻게 활용하는지 자세하게 설명드릴게요!
4. 서식으로 광고 코드 자동삽입하기
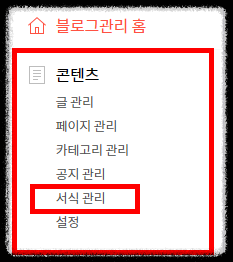
- 먼저 서식이 어디에 있는지부터 알아야겠죠?

- 자신의 블로그 홈에 콘텐츠 항목에 있어요!
- 이걸 클릭해 주세요!
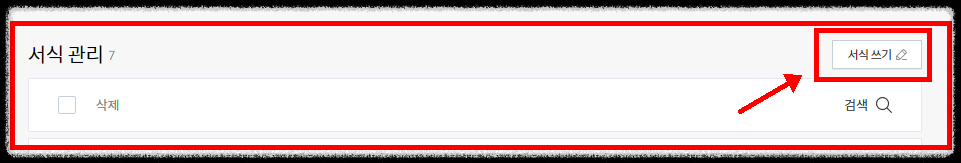
- 그런 다음 오른쪽 위에 서식 쓰기를 눌러주세요!

- 그럼 블로그 글을 쓰는 것처럼 같은 화면이 나오실 겁니다
- 자 여기서 잠깐 애드센스 홈페이지를 다녀올게요!
- 광고 코드를 다시 복사하기 위해서입니다!
- 애드센스 광고 위치는 다들 알고 계시겠지만
- 다시 한번 설명해 드릴게요!
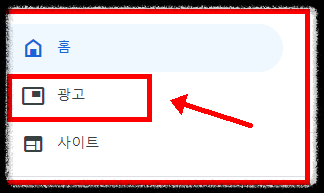
- 애드센스 홈페이지 들어가신 후에 광고를 클릭해 주세요

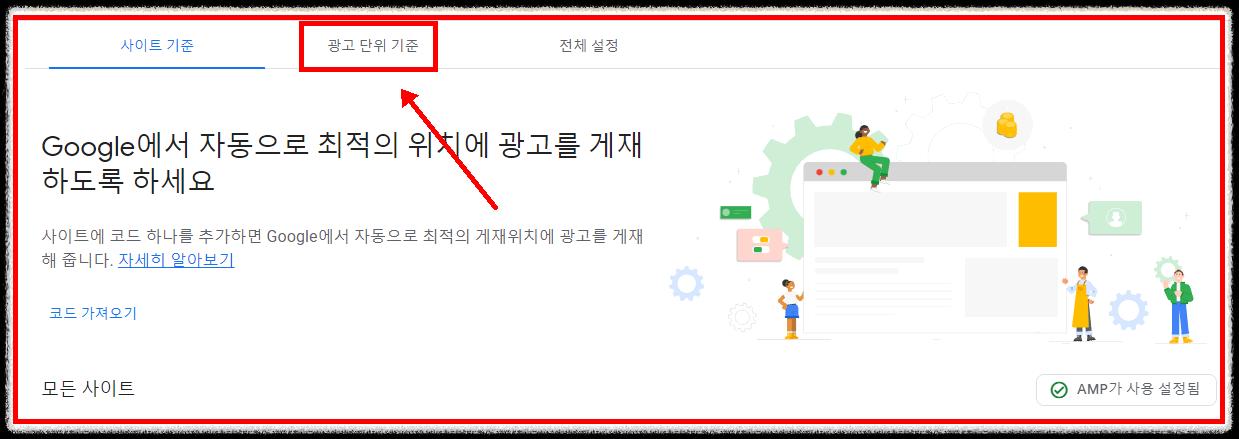
- 클릭하면 다음처럼 창이 뜹니다
- 그럼 광고 단위 기준 탭을 클릭해 주세요!

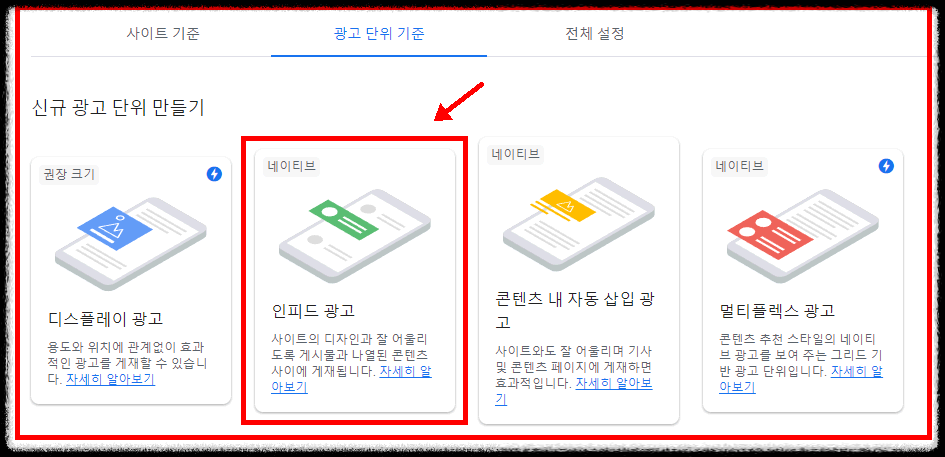
- 그럼 사람마다 조금씩 다르지만 보통의 경우
- 4개의 광고 형태가 뜰 겁니다!
- 저는 인피드 광고를 선택해 볼게요!

- 그럼 광고에 대한 세부 설정을 하시게 됩니다
- 자신의 블로그 URL을 입력하여 스캔하시면
- 자동으로 최적의 광고를 설정하여 줍니다
- 별도로 설정 안 하셔도 무방하지만 원하시는 모양이 있으시면
- 수정을 하신 후에 저장 및 코드 생성을 눌러줍니다!
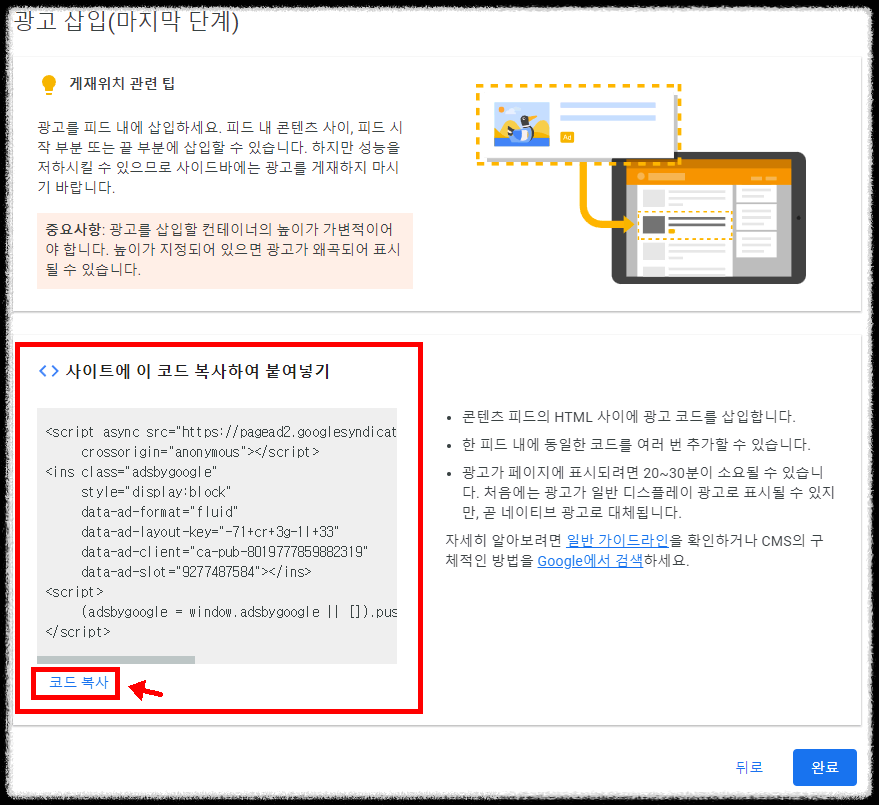
- 그럼 다음화면처럼 코드가 생성되는데요! 복사해 줍시다!

- 여기까지 따라오셨다면 이미 절반은 끝났습니다
- 이제 다시 블로그 서식 쓰기로 돌아가보겠습니다!

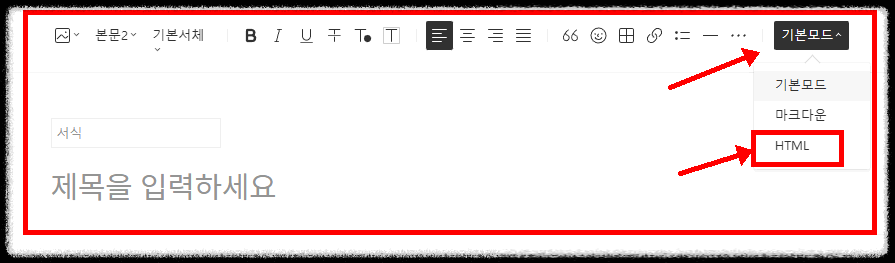
- 오른쪽 위에 보시면 기본모드가 보이실 텐데요!
- 이것을 HTML로 바꿔주세요!

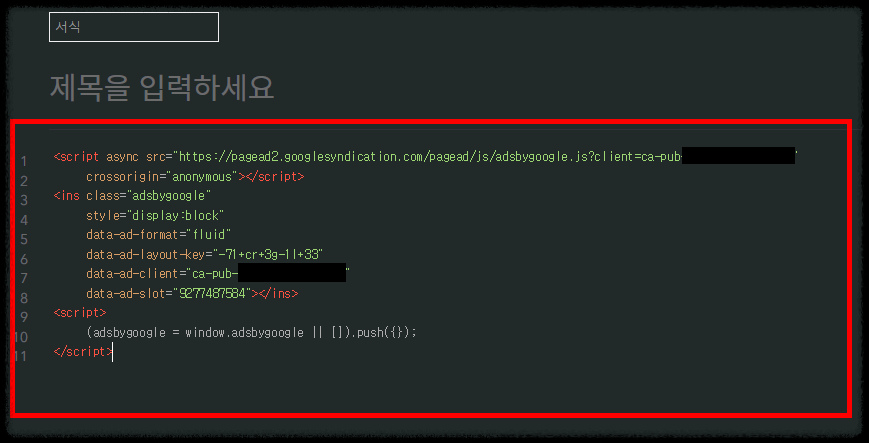
- 그럼 검은색 화면이 나오면서
- 컴퓨터 프로그래머가 된 느낌을 받게 되실 겁니다!
- 여기에 코드를 입력해주시면 됩니다!

- 여기까지가! 일반적으로 알려진 내용입니다!
- 이렇게 저장을 하면 서식으로 저장돼서 글을 쓸 때마다
- 서식을 불러올 수 있어서
- 원하는 위치에 광고를 넣을 수 있게 됩니다!
- 하지만! 여기서부터 진짜 중요한 새로운 방법과 중요한 내용입니다
- 저는 이렇게 계속해서 사용을 해왔었습니다
- 물론 광고 종류 4개 중 디스플레이광고, 인피드 광고, 콘텐츠 내 자동 삽입 광고
- 이렇게 3가지 종류 광고를 모두 사용해 보았습니다
- 그런데 이상하게 코드를 제대로 넣고 난 후 글을 쓸 때
- 서식을 삽입하면
- 코드가 이상하게 바뀌어있는 것이 아니겠어요?
- 그래서 제가 원하는 형식의 광고가
- 제대로 들어가지 않는다는 사실을 알았습니다
- 그래서 또다시 연구를 해보았죠!
- 그러다 제가 알아낸 새로운 방법! 지금부터 공유할 테니
- 끝까지 읽어주시면 여러분에게 도움이 됩니다!^^
5. 광고 코드 HTML 서식 설정이 잘 안 되신 분들께 추천!
- 자! 다시 광고 코드 복사 하고 서식 쓰기로 돌아온 시점부터
- 다시 보시겠습니다!

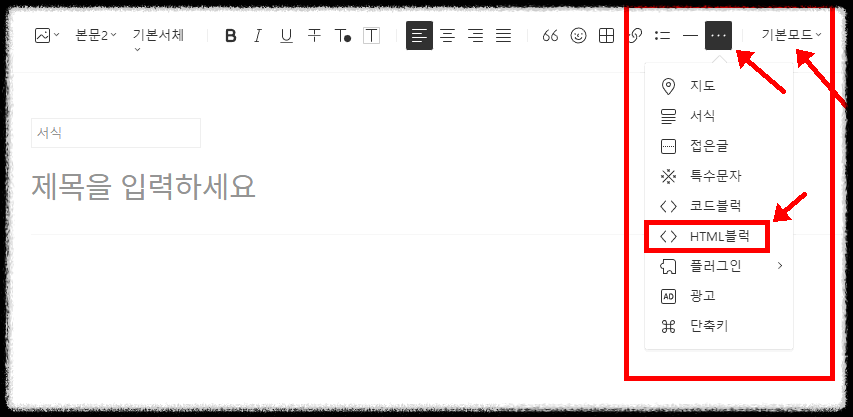
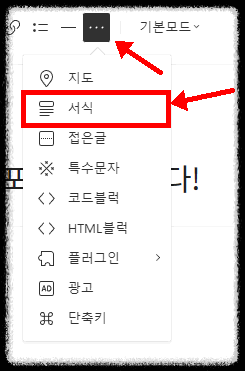
- 이번에는 HTML모드로 변경하지 않고 기본모드에서 ··· 을 클릭해 주세요!
- 그러고 나서 <> HTML블록을 클릭해 주세요!

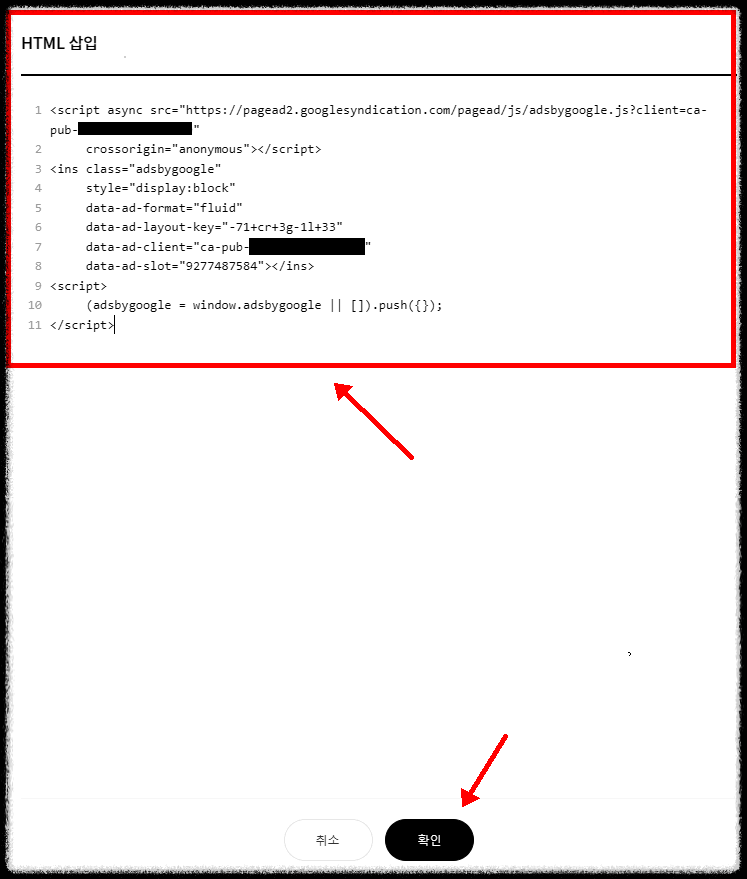
- 그럼 창이 하나가 뜨면서 빈 화면이 나오는데요!
- 여기에 아까 복사해준 코드를 삽입해 줍니다!
- 그리고 바로 확인을 눌러주시면 끝이에요!

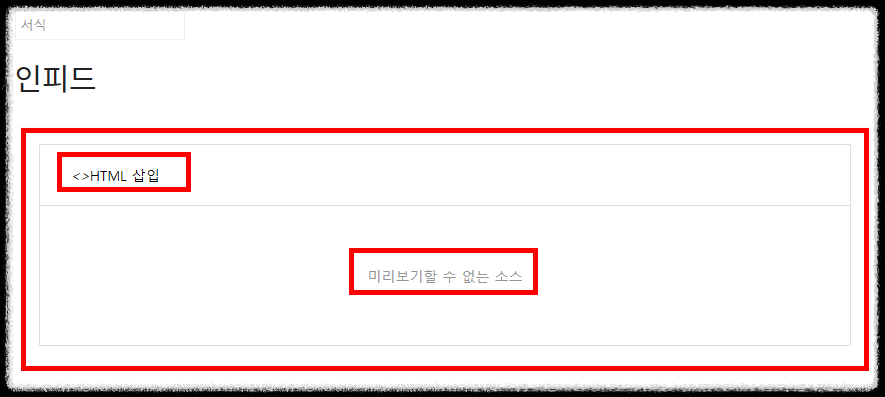
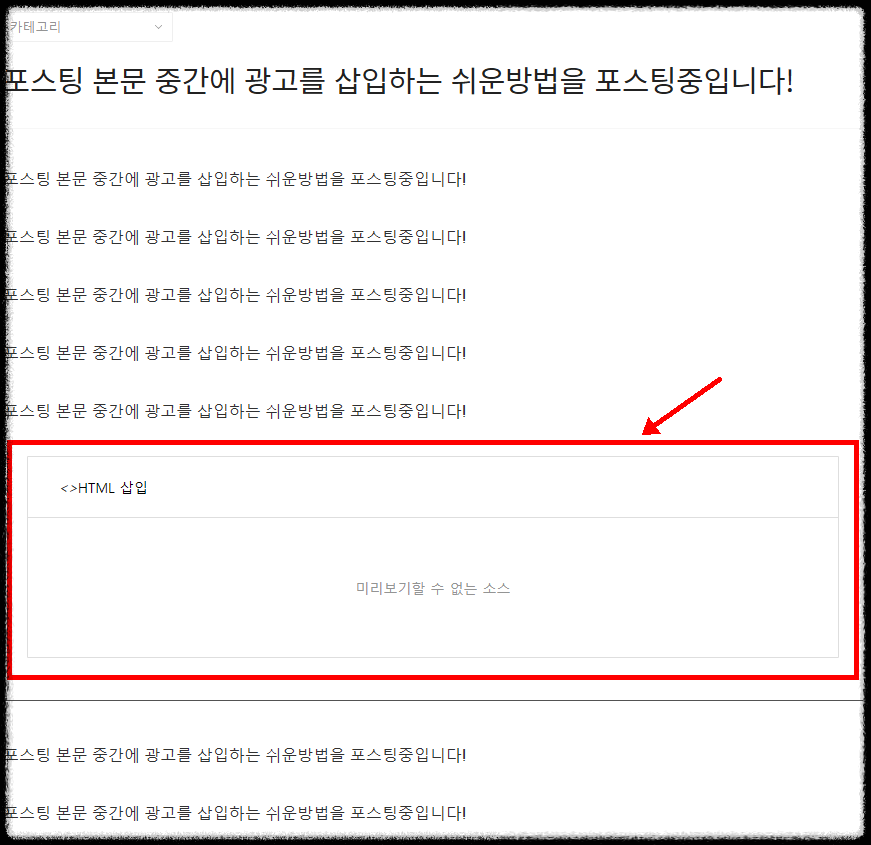
- 그럼 네모난 박스가 나오게 됩니다
- 미리 보기 할 수 없는 소스라는 글도 보입니다
- 이건 관계없으니 제목을 설정하고 완료를 눌러줍니다!
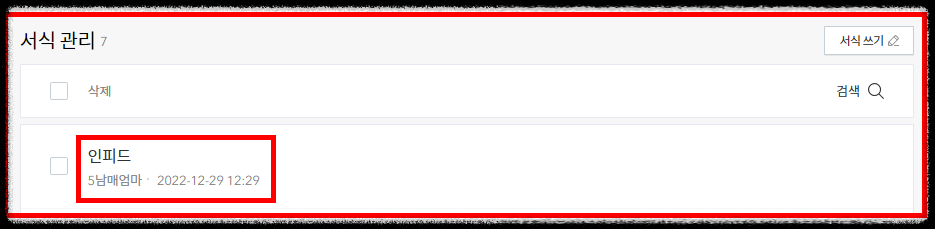
- 저는 알기 편하게 인피드라는 제목으로 저장을 해주었어요!


- 자 그럼 이제 어떻게 활용하는지 보여드릴게요!
- 글쓰기로 한번 가보시겠습니다!
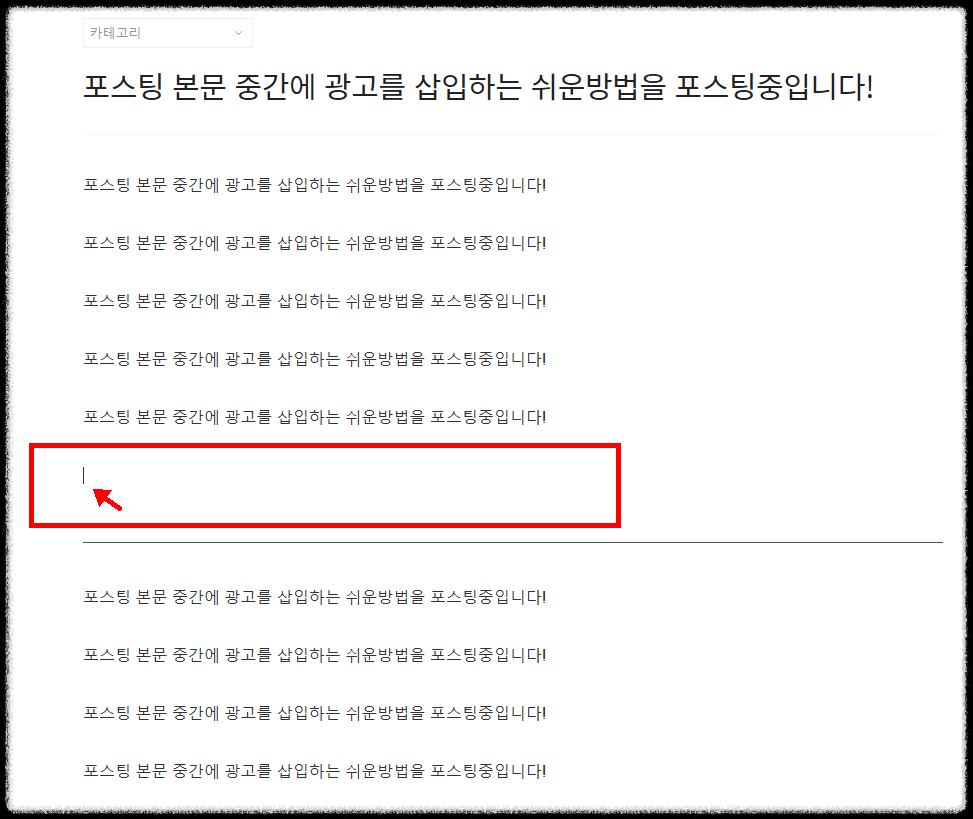
- 중간에 광고 코드를 이용하여 포스팅을 작성한 예시를 보여드릴게요!
- 원하는 위치에 커서를 두고
- ···을 클릭하셔서 서식 클릭! 원하는 서식을 선택해주시면 됩니다!




- 이렇게 한 후 포스팅을 완료 누르시면
- 원하는 위치에 손쉽게 중간 광고 삽입을 하실 수가 있어요!
- 매일 새로운 형식의 글을 쓰시는 분이 아니시라면
- 서식을 만들 때 광고의 위치를 미리 넣어놓으신다면
- 매번 일일이 광고를 삽입하는 번거로움이 없겠죠?!
- 광고삽입을 잊어버리는 일도 없을 것이고요!
- 뭐든 편리하게 일을 해야 효율성도 올라가기 마련이라 생각합니다!
6. 마무리 정리!
- 포스팅을 하면서 광고는 블로거들에게 중요한 요소입니다
- 반면 글을 검색해보는 사용자 입장에선
- 너무 많은 광고는 오히려 불쾌감을 줄 수 도 있습니다
- 또 이상한 광고가 붙게 되면 싫어할 수 있기 마련입니다
- 그래서 내 글이 많은 사람들에게 읽히지 않을 수도 있게 됩니다
- 그래서 너무 많은 광고 삽입은 지양하고
- 적절한 위치에 광고를 삽입해서 쾌적한 블로그가 되어야 할 것입니다
- 이 내용이 얼마나 많은 분들께 도움이 될지는 모르지만
- 꼭 필요한 분들께 도움이 되었으면 하는 바람입니다!
- 그럼 모두 부자 되는 그날까지 파이팅입니다!
- 감사합니다!
728x90
반응형
'블로그 정보' 카테고리의 다른 글
| [애드센스] 내가 한번에 구글 애드센스 받은 후기 이 포스팅으로 종결 (10) | 2022.12.11 |
|---|

댓글